
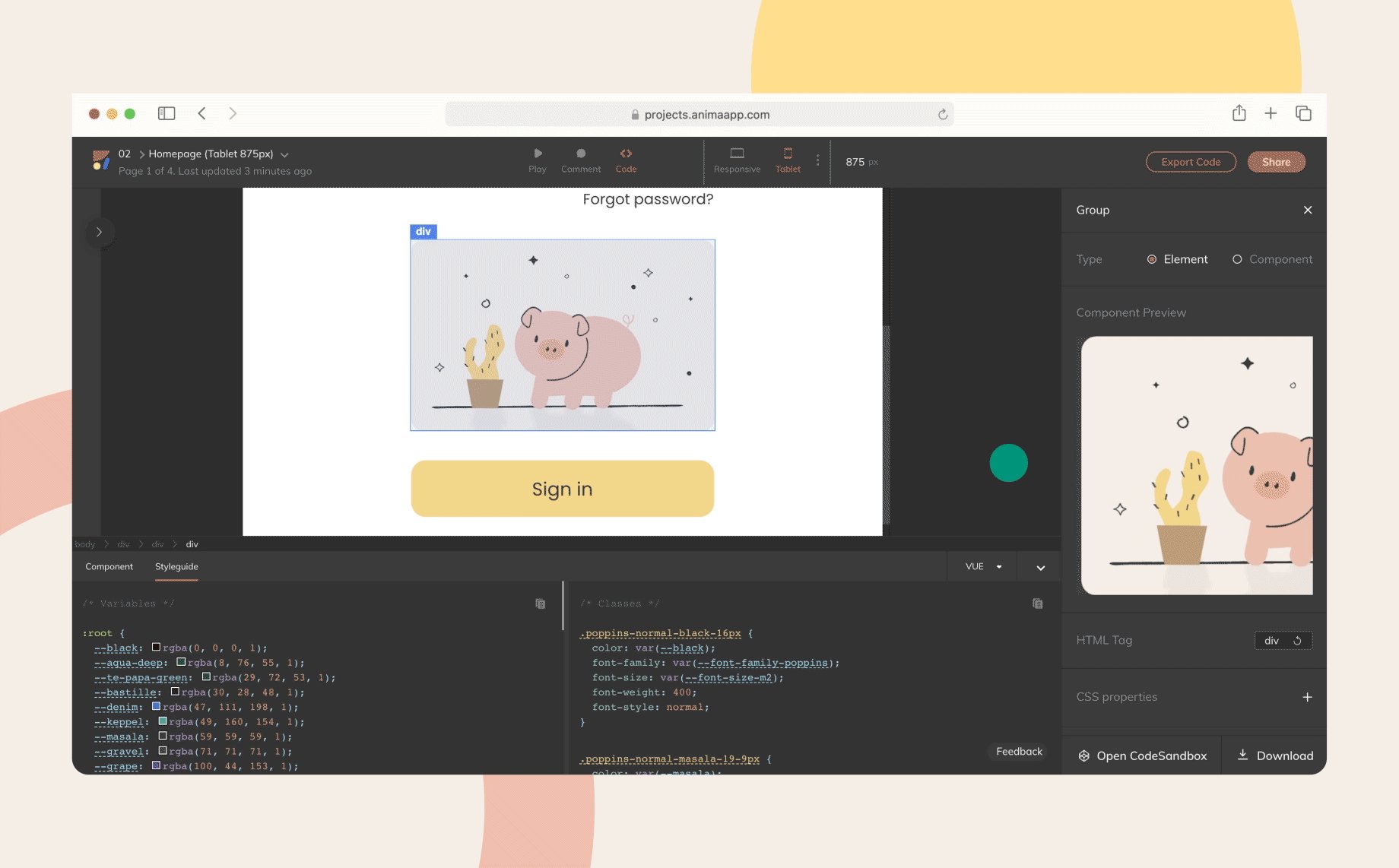
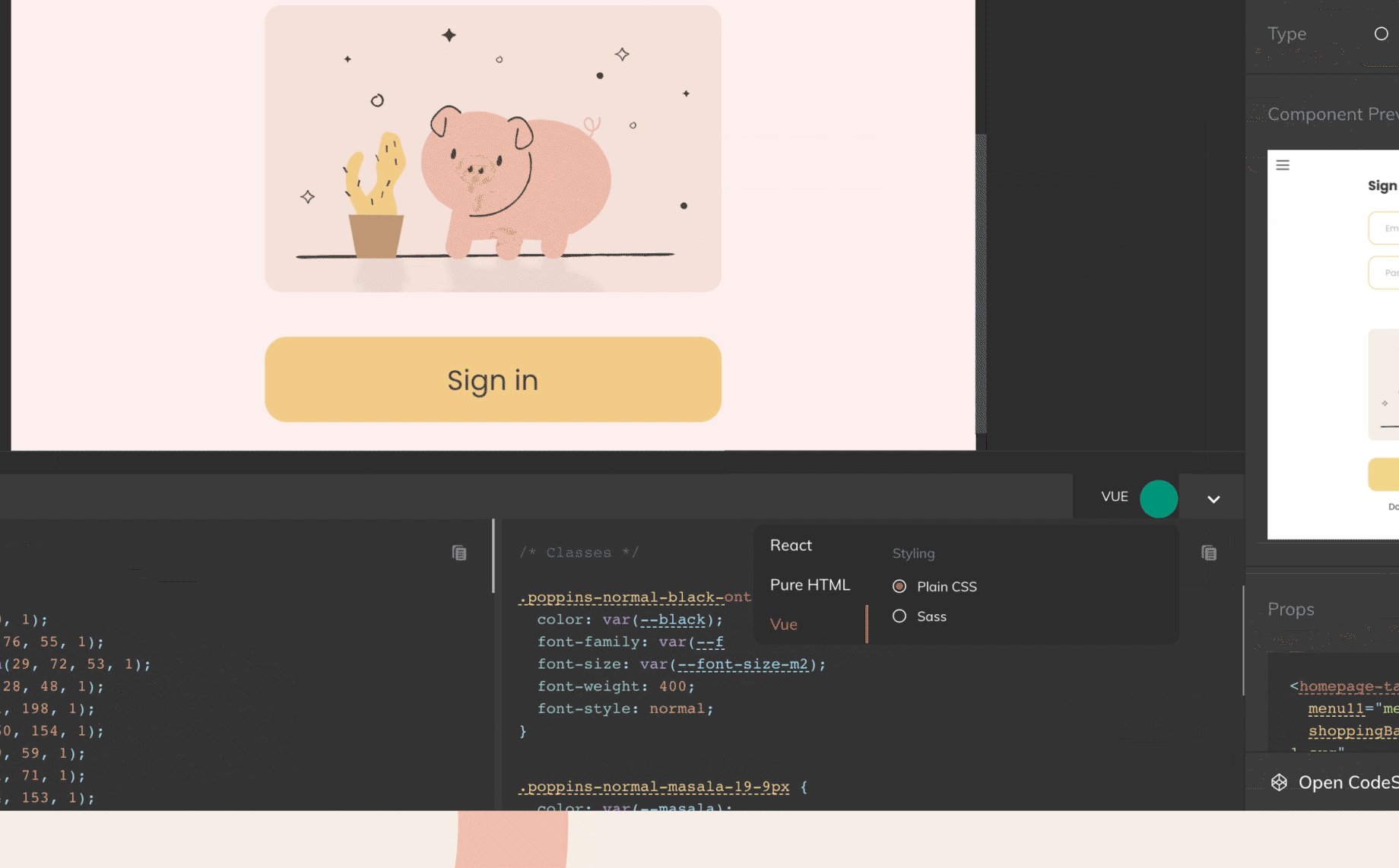
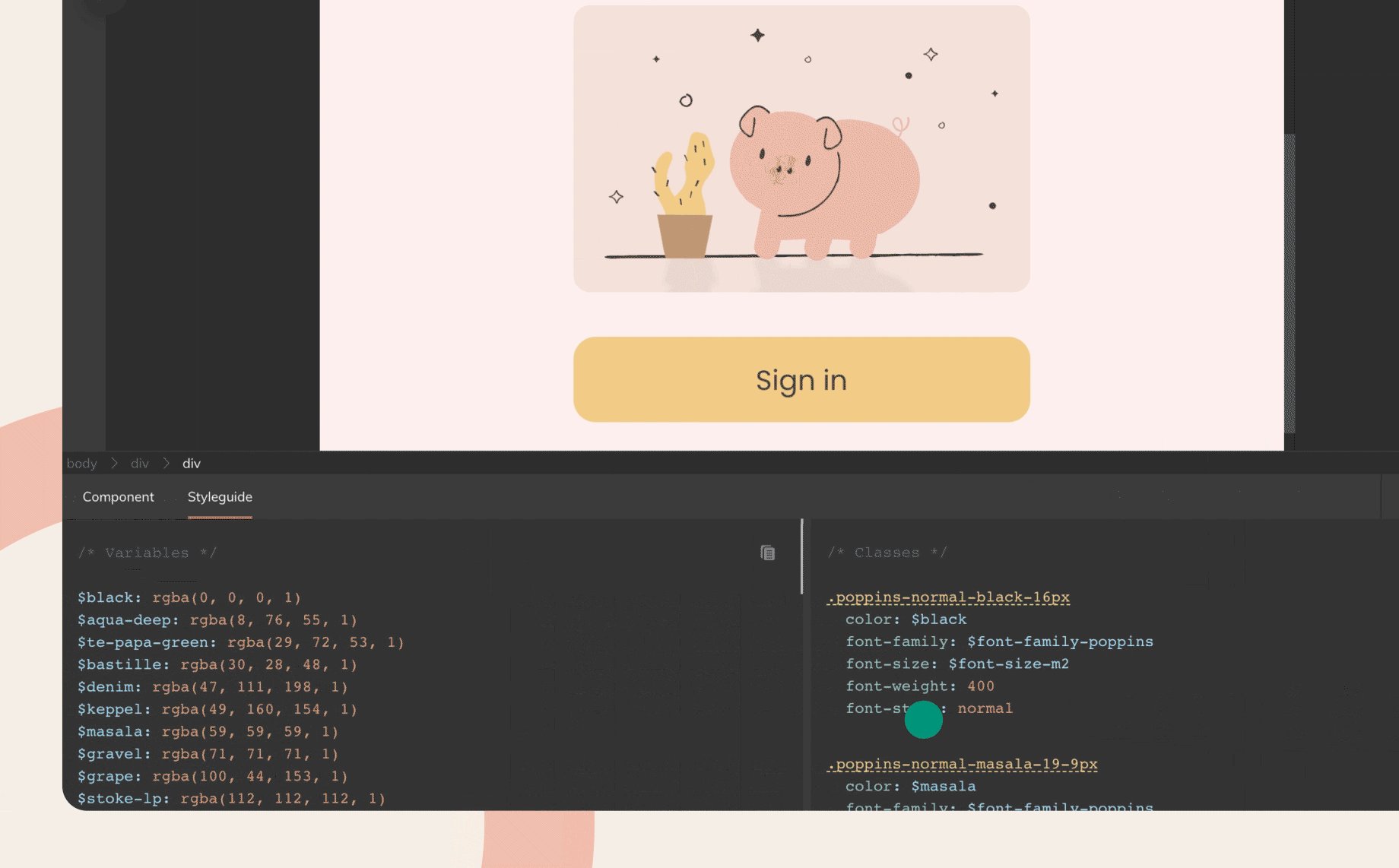
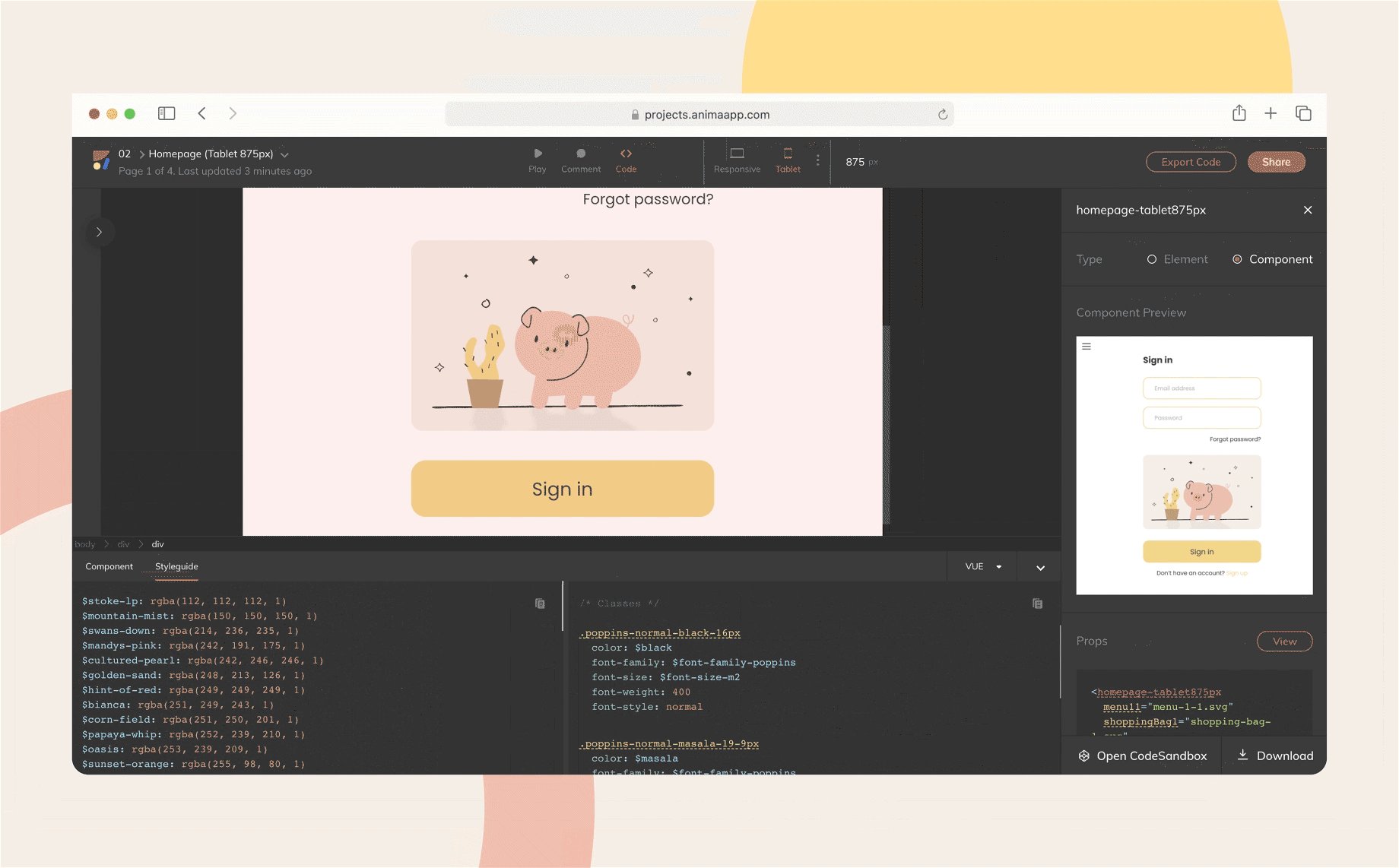
Introducing Sass
Reading Time: 2 minutesSass users, you can now translate designs into Sass code using Anima
Anima introduces support of component variants
Reading Time: 4 minutesAnima is now the first design-to-code tool that produces clean component-variants code from design
Why designer-developer handoff doesn’t work
Reading Time: 4 minutesAnd how to get designers & developers to speak the same language (hint: use code)
How to export Adobe XD to React code
Reading Time: 3 minutesGet workable React code from your Adobe XD designs
The platforms every designer needs to know to stay inspired
Reading Time: 5 minutesInspiration comes and goes, use this list to stay on top of what's hot
New feature announcement: Styleguide’s Find Usages
Reading Time: 2 minutesNavigating Styleguides just got a lot easier: discover where the Styleguide code is used with one click
What is Product led growth?
Reading Time: 7 minutesWhy focusing on the end user in organizations is the future of B2B
5 design influencers you need to know
Reading Time: 3 minutesThe influencers every designer needs on their feed
Anima’s prototypes just got x10 faster
Reading Time: < 1 minuteWhen sharing prototypes with your team, you can be sure that everyone will enjoy the benefit from pages loading instantly
How this UX designer turned static mockups into live prototypes
Reading Time: 3 minutes"I was having a hard time presenting static mock-ups to my stakeholders, that’s when I started to use Anima, it allows me to express what I intend to in my design”
Announcing Automatic Component Detection
Reading Time: 3 minutesFollowing the DRY Principle in automatic code generation
Announcing: Vue.js beta release
Reading Time: 3 minutesYou can now translate designs from Sketch, Adobe XD, and Figma into Vue.js
How Anima helped a design student land her dream internship
Reading Time: 3 minutes“Anima’s features helped me design high-fidelity prototypes, saved me a ton of time and let me create a real portfolio that I am proud of”.
From 6 months to 2 weeks: How this developer expedited a website using Anima
Reading Time: 3 minutes“Using Anima, I started building mid-March and released April 1st. It took 2 weeks, it was quite unbelievable”.
Announcing Smart Styleguide
Reading Time: 3 minutesHelping developers easily recognize the building blocks of designs, automatically generating them to CSS
“The transition from designer to developer should be automatic”
Reading Time: 6 minutesOriginally published on Portfolio Magazine | by Yuval Sa’ar
How CrowdVision used Anima to deliver in record time
Reading Time: 3 minutes"We were in a position where we had to build products really quickly - Anima was an essential tool for us”
Introducing: Mobile Preview in Sketch
Reading Time: 2 minutesScan a QR code and preview your designs on a mobile device to see how they look and feel on an actual device
What’s the difference between no-code & low-code?
Reading Time: 3 minutesDifferentiating between the two approaches
Anima’s top 5 collaborative features
Reading Time: 3 minutesPaving the way for a more integrated, handoff process
Introducing Auto-Flexbox
Reading Time: 3 minutesExport Design to HTML with Flexbox Layout, automatically.

 Figma
Figma Adobe XD
Adobe XD