
No-code vs low-code vs pro-code vs developers
Reading Time: 6 minutesWith the rise of the no-code low-code movement, many developers are wondering what their future holds. Here's what you need to know.
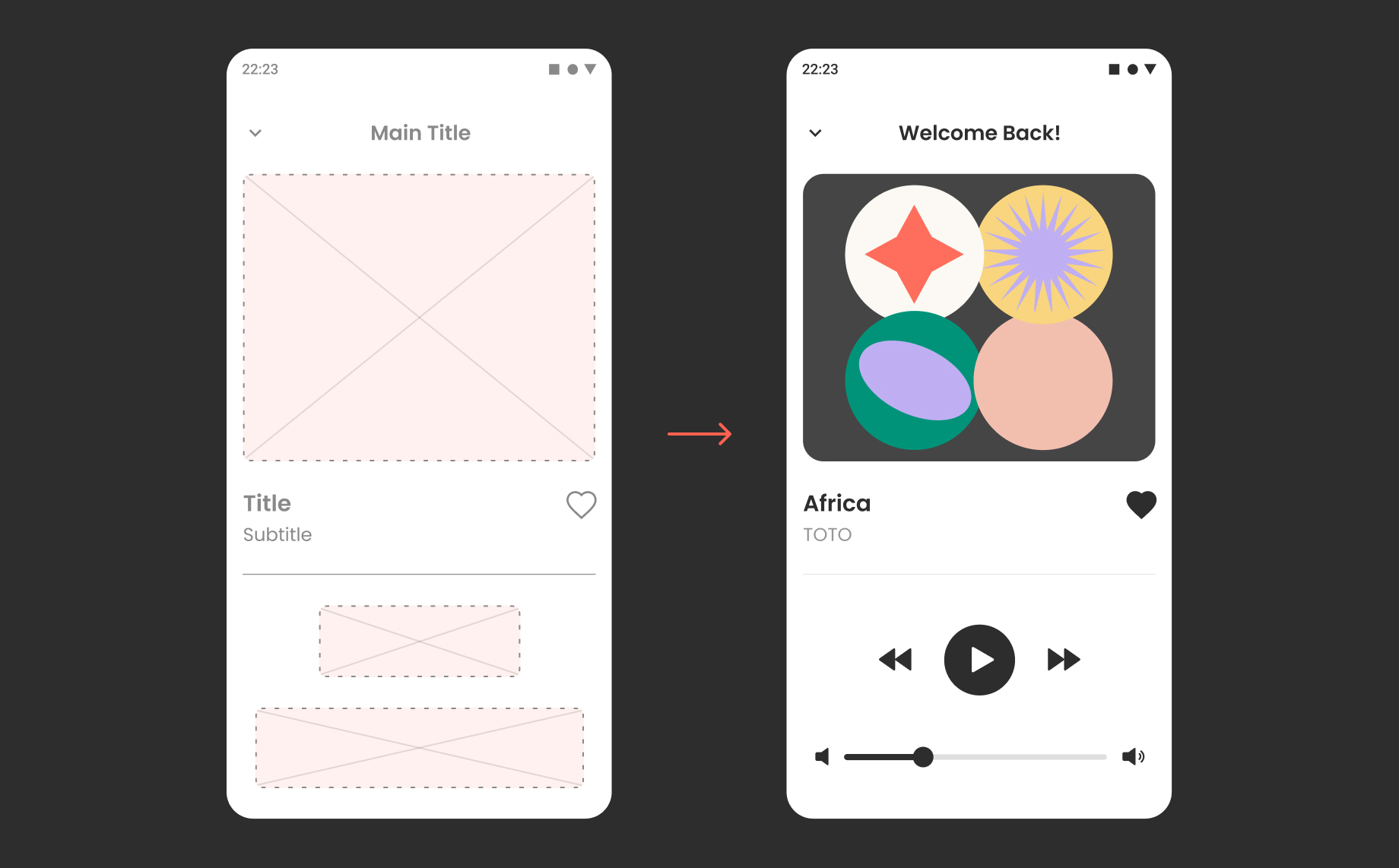
Wireframes vs prototypes: different deliverables with a common objective
Reading Time: 5 minutesThe complementary relationship between wireframes and prototypes is the key to developing user-aligned products—here’s what you need to know.
Why New Year resolutions suck – a designers guide
Reading Time: 8 minutesThe top 4 reasons resolutions never stick by the experts and one resolution we know you’ll be sticking to
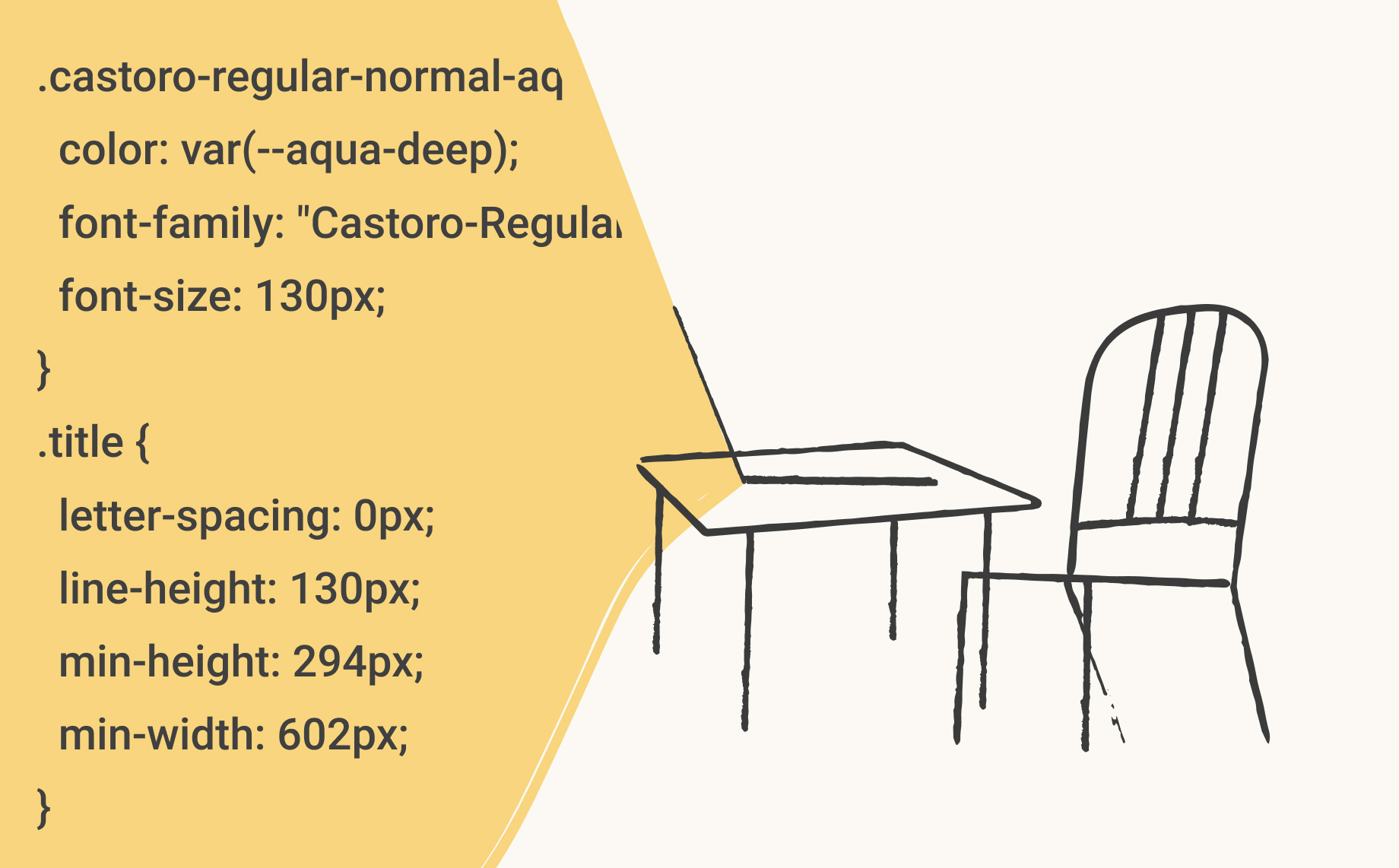
Fonts, facts and more: what is typography and why is it so important?
Reading Time: 5 minutesTypography, the art of arranging letters and fonts in a legible and visually appealing way. Learn everything there is to know in this article
The 6 best free wireframe tools for designers 2021
Reading Time: 7 minutesWrapping up 2021 and the top free wireframe tools on the market for the year
What are UX user flows and why are they important?
Reading Time: 5 minutesUser flows will streamline your design process and set the stage for an intuitive user experience—here’s how they work
How Anima helped PhazeRo increase output by 30%
Reading Time: 3 minutes"We’re able to spend more time on usability testing and final touches rather than ensuring that the developers and designers are on the same page."
Code-based prototype testing: a product manager’s perspective
Reading Time: 6 minutesFrom full functionality to Hotjar integration, code-based prototypes will supercharge your user tests
How to build a killer UI/UX portfolio using design best practices
Reading Time: 5 minutesApply these proven techniques to convert views into job offers
How to use Material Design in Figma and Adobe XD with Anima
Reading Time: 5 minutesAnima brings truly functioning Material Design to your current design tool—here’s a step-by-step guide
What is Material Design and why should you use it?
Reading Time: 6 minutesHow Google’s system changed the game for designers and product teams—and why you’ll love it
Introducing Anima 5: bringing Material Design to Adobe XD and Figma
Reading Time: 3 minutesAnother milestone on Anima’s journey to connect your design tool with your codebase
Producing Flexbox responsive code based on Figma, Adobe XD, and Sketch constraints
Reading Time: 4 minutesAnima can now automatically generate Flexbox responsive code based on constraints taken directly from your Figma, Adobe XD, or Sketch file
7 tips for crushing your first design job at a startup
Reading Time: 3 minutesThese actionable steps will help you hit the ground running
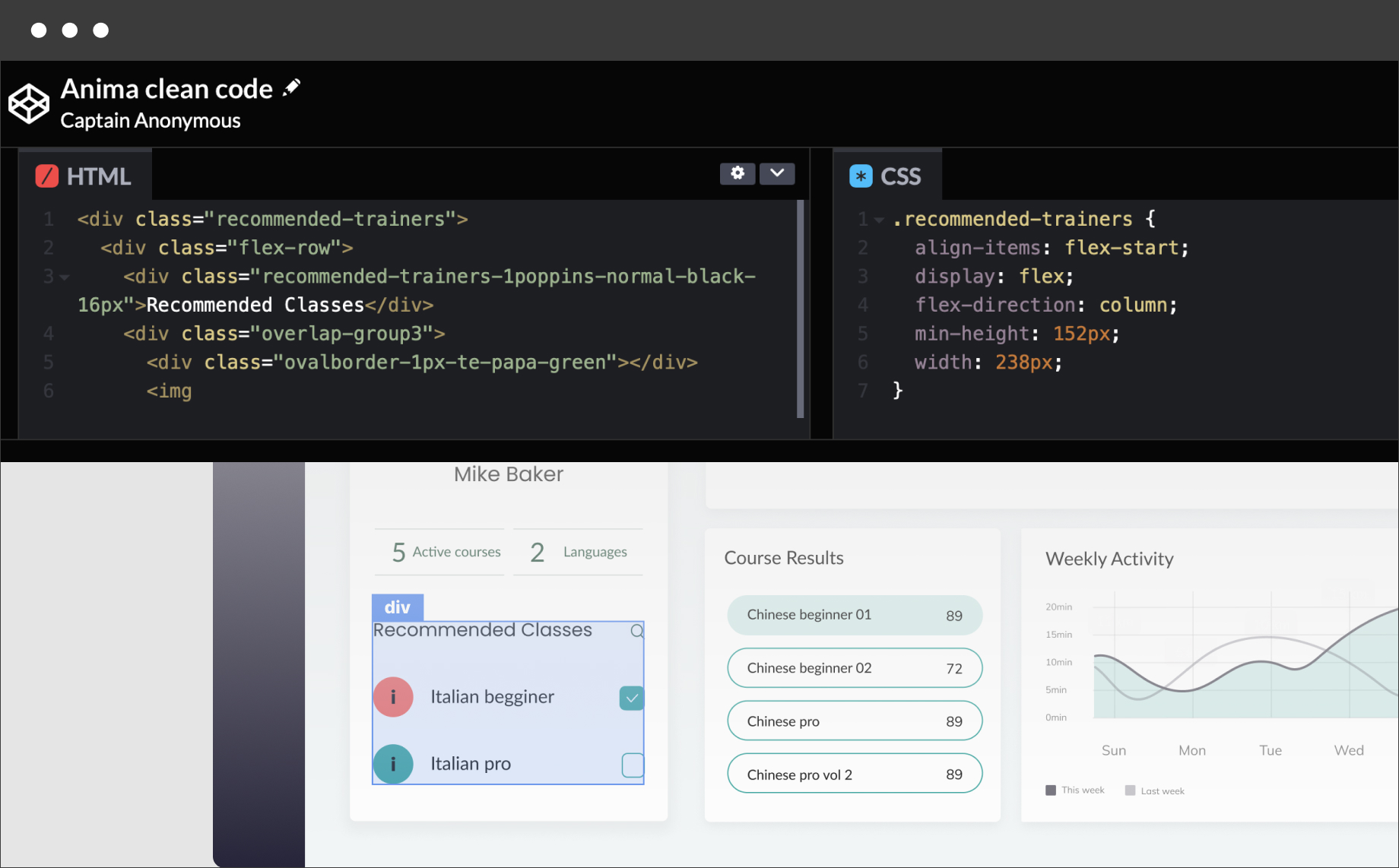
Introducing Code Highlighting
Reading Time: 2 minutesInspecting code in Anima just got a whole lot easier
UX vs. UI: two distinct parts of a single design process
Reading Time: 3 minutesHow they’re different, where they overlap, and why their marriage is crucial for ROI
UX vs. UI: what’s the difference and why does it matter?
Reading Time: 5 minutesUnderstanding these practices is crucial for product-market alignment—here’s a quick guide to what they actually mean
Parallax scroll animation in Adobe XD
Reading Time: 3 minutesNo more fake and workarounds. Create actual parallax scroll animation inside Adobe XD
Anima – FAQ’s answered
Reading Time: 3 minutesWhere can I see the code? Is Anima free? Anima's users ask us many questions daily, so we've compiled the 11 most common questions and answered them for you.
The top 8 must-have product design tools out there
Reading Time: 5 minutesThe top product design tools & platforms to help you maximize creativity and productivity
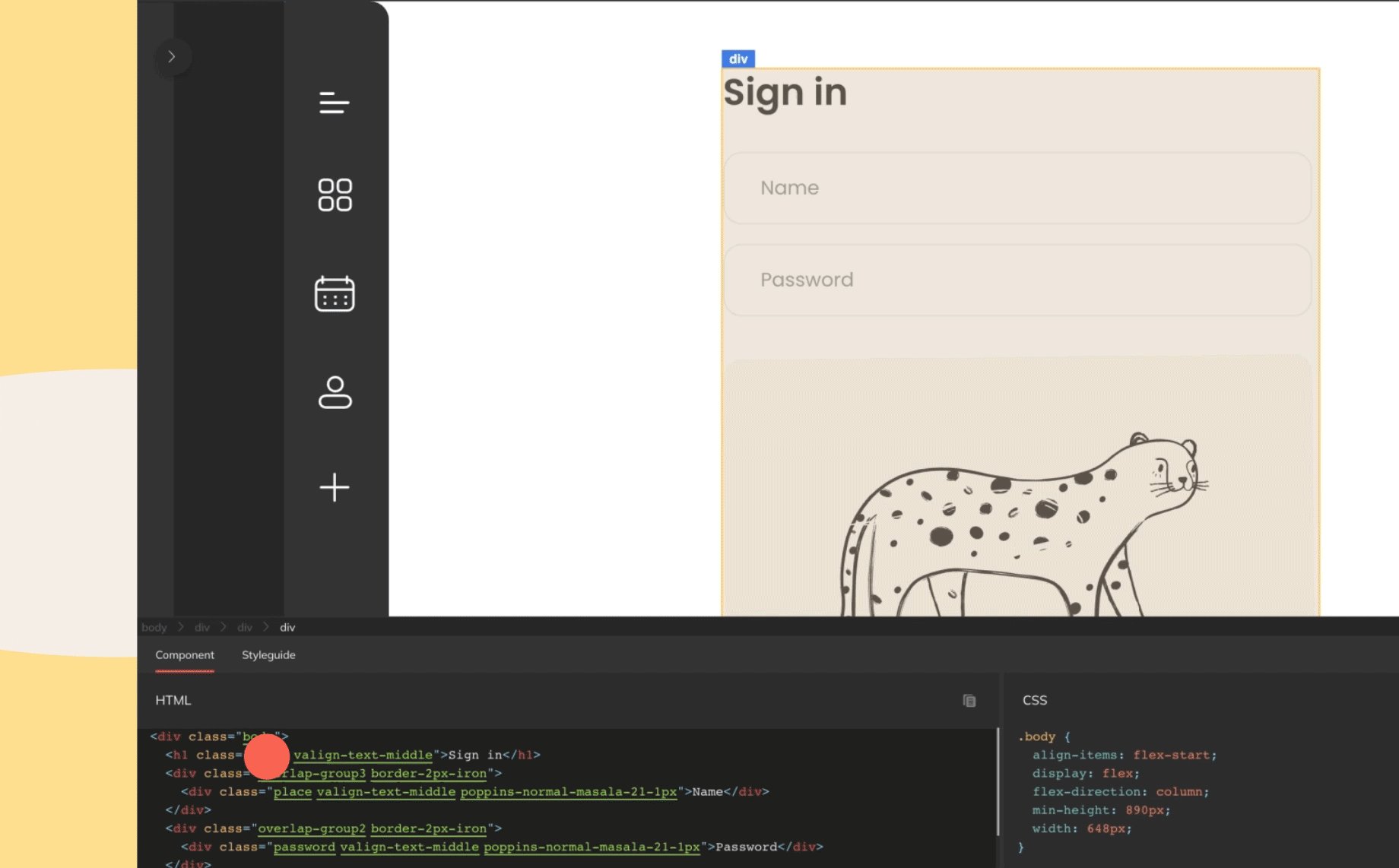
Design to code: what does Anima do differently
Reading Time: 3 minutesWith all the prototyping and handoff tools out there, what makes Anima special?

 Figma
Figma Adobe XD
Adobe XD