Clone website: Turn any website into React or HTML code instantly✨2 min read
Reading Time: 2 minutesPaste a Website Link, Get Frontend Code: Meet Anima’s Website Cloning Functionality
We’ve made it easier than ever to go from idea to implementation — no Figma file, no manual coding, no friction.
With Anima’s latest technology, you can convert any live website into clean, editable, LLM-friendly code in minutes.
Behind the scenes, Anima reverse-engineers the website’s layout and styling, then rebuilds the UI with semantic components and consistent design tokens — giving you fully editable, production-ready code that’s ready to tweak, prompt, or export.
It’s fast, flexible, and built for developers, designers, and founders who want to remix the web.
Why use website cloning?
Design inspiration is everywhere. But turning that inspiration into working code usually involves screenshotting, inspecting elements, or recreating layouts manually. That’s slow and error-prone.
With website cloning, the internet becomes your design system. Use it when:
- You want to modernize an existing website using a new tech stack
- You’re migrating to a new framework
- You want to prototype changes to a live site quickly
- You’d rather start with inspiration than from scratch
- You want to study real-world layouts by regenerating clean code
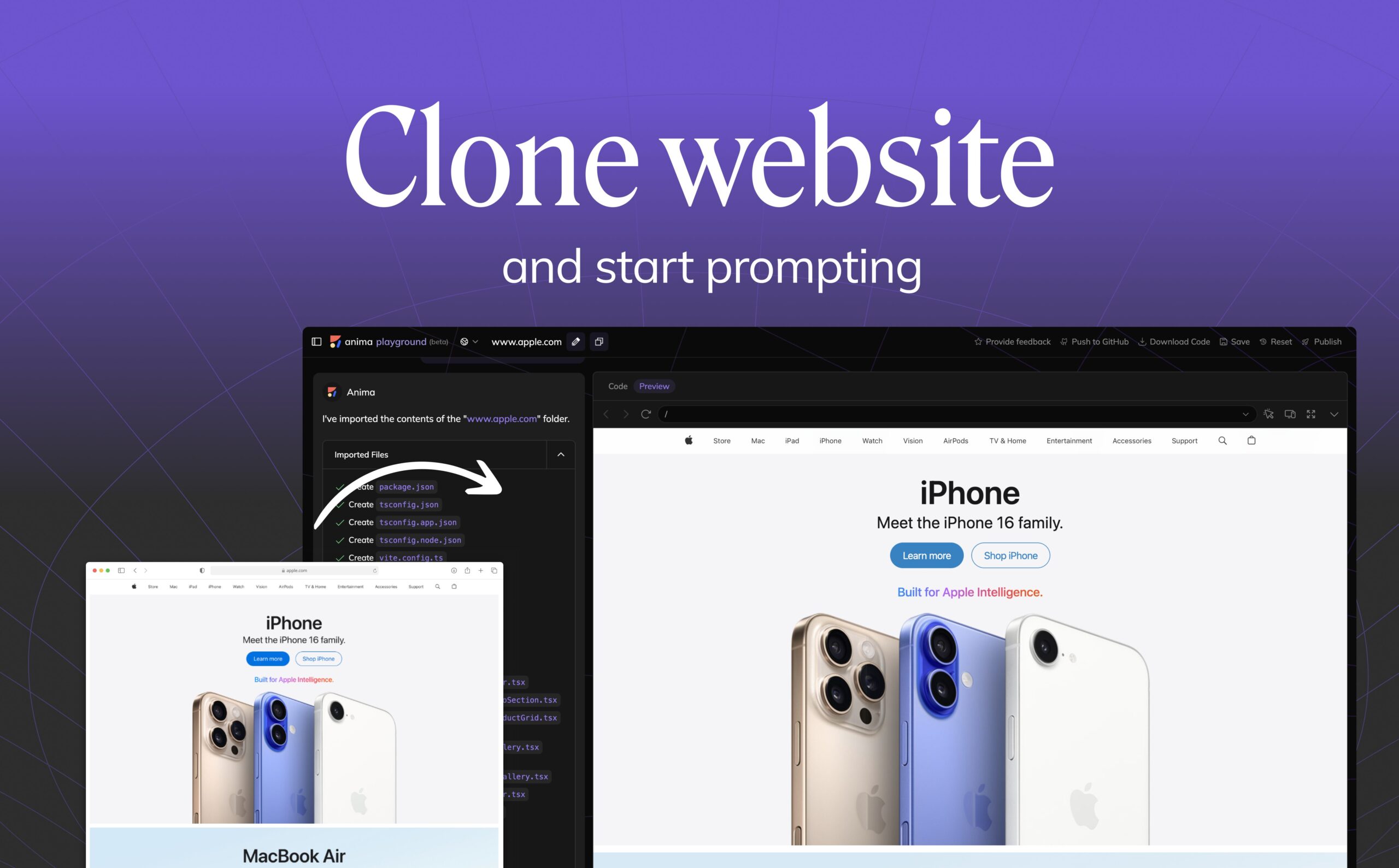
How It Works
- Paste any website URL into Anima
- We extract the layout, design, colors, and structure
- We generate responsive, editable frontend code
- You can tweak it, prompt it, export it, or build on top
This isn’t a static “save as HTML” tool – it’s semantic, customizable, and built for production.
What Makes It Different?
You can edit the layout directly in Anima’s Playground, adjust content in real time, and export clean React or HTML code instantly.
It’s also available through Anima’s API and SDK for automation.
No more manual copying, no more digging through DevTools — just paste a link and get clean, editable source code in seconds.
Real-World Use Cases
-
Refactor a legacy site into modern, responsive code
-
Build a landing page inspired by any site
-
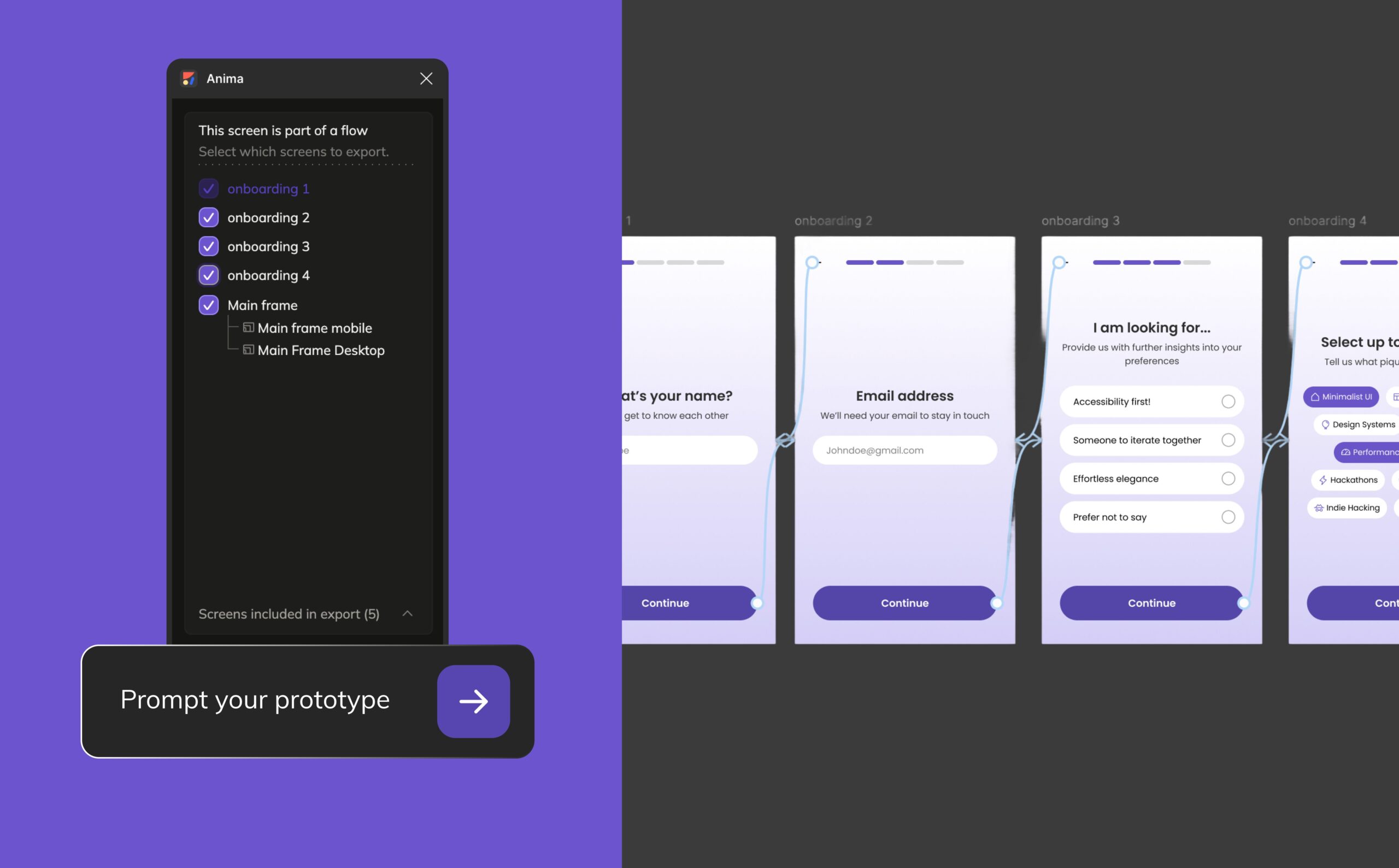
Prototype new screens and flows in minutes
-
Run A/B tests with real-world layouts
-
Learn how great UI is built — from the code up
From Inspiration to Implementation
Why start from scratch when you can start with real code?
- Paste a link
- Get the code
- Remix the web


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog