Clone website: Turn any website into React or HTML code instantly✨2 min read
Reading Time: 2 minutesPaste a website link, Get frontend code: Meet Anima’s website remix functionality
We’ve made it easier than ever to go from idea to implementation, no Figma file, no manual coding, no friction.
With Anima’s latest technology, you can convert any live website into clean, editable, LLM-friendly code in minutes.
Behind the scenes, Anima analyzes and recreates the website’s layout and styling, then rebuilds the UI with semantic components and consistent design tokens, giving you fully editable, resposive, production-ready HTML or React code that’s ready to tweak, prompt, or export. It’s fast, flexible, and built for developers, designers, and founders who want to remix the web.
Why use website cloning?
Design inspiration is everywhere. But turning that inspiration into working code usually involves screenshotting, inspecting elements, or recreating layouts manually. That’s slow and error-prone.
With website cloning, the internet becomes your design system. Use it when:
- You want to modernize your existing website using a new React front-end tech stack
- You’re migrating to a new component framework
- You want to prototype and test changes to a live site quickly
- You’d rather start with inspiration than from build from scratch
- You want to study real-world layouts by regenerating clean code
How It Works
- Paste any website URL into Anima
- We extract the layout, design, colors, and structure
- We generate responsive, editable frontend code
- You can tweak it, prompt it, export it, or build on top
This isn’t a static “save as HTML” tool – it’s semantic, customizable, and built for production.
Watch it in action in this demo!
What Makes It Different?
You can edit the layout directly in Anima’s Playground, adjust content in real time, and export clean React or HTML code instantly.
It’s also available through Anima’s API and SDK for automation.
No more manual copying, no more digging through DevTools — just paste a link and get clean, editable source code in seconds.
Real-World Use Cases
-
Refactor a legacy site into modern, responsive code
-
Build a landing page inspired by any site
-
Prototype new screens and flows in minutes
-
Run A/B tests with real-world layouts
-
Learn how great UI is built, from the code up
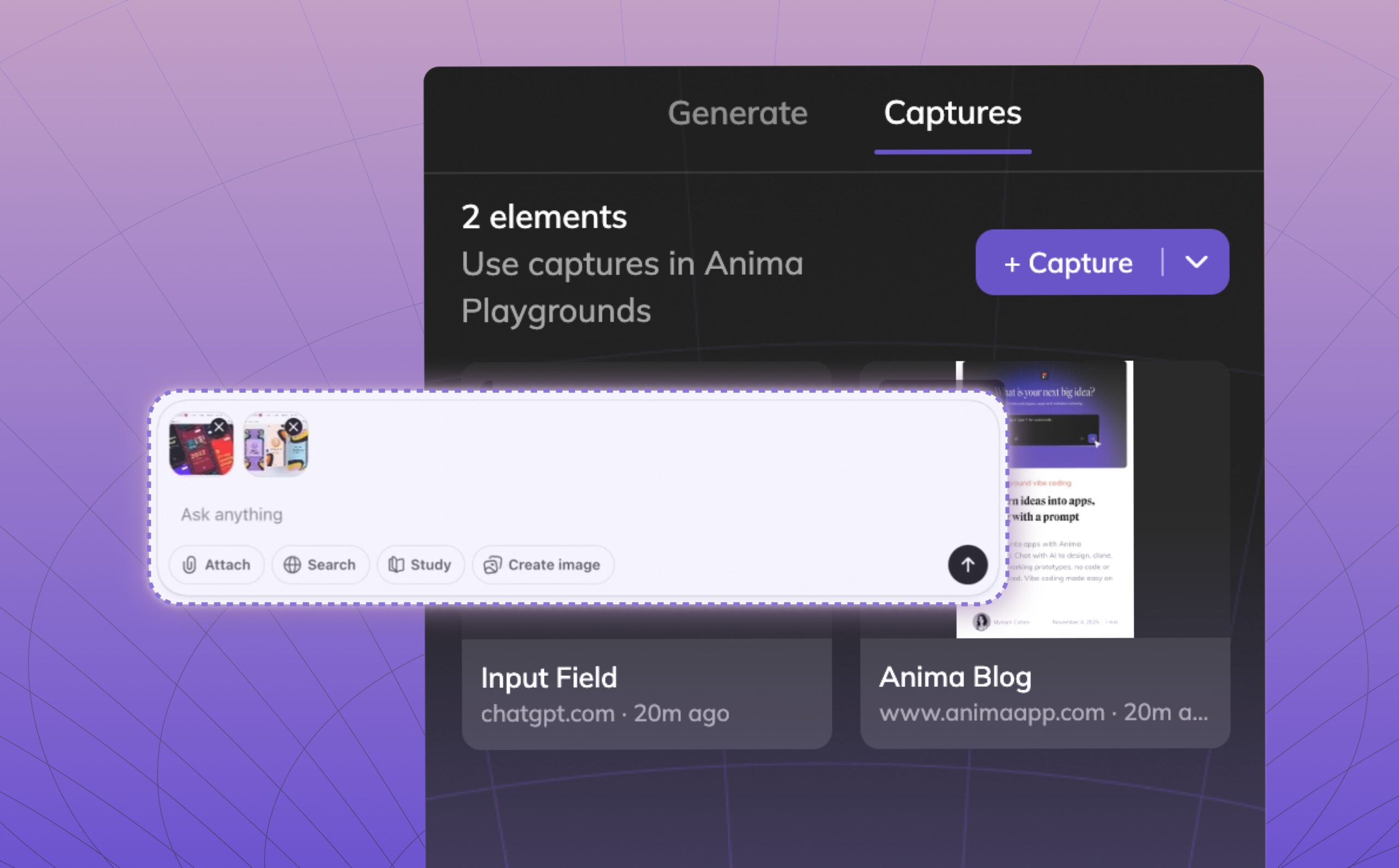
If you need to clone a private page, behind login for example, intranet, or captcha, you can do so with Anima’s Chrome extension.
From Inspiration to Implementation
Why start from scratch when you can start with real code?
- Paste a link
- Get the code
- Remix the web
FAQs
Anima’s “Remix Website” feature is designed to help teams clone their own sites for rapid prototyping, modernization, or migration to React—tasks that are still too manual in the era of AI. It enables faster, on-brand vibe coding by reducing friction in common workflows.
That said, drawing inspiration from the web has always been part of how design and development evolve, whether through structure, layout, or interaction patterns.
Of course, like any tool, it can be misused. But tools like Chrome’s “Inspect Element” or “Save Page” have existed for decades—and so have bad actors. If you see copyrighted content misused on Anima, please report it at AnimaApp.com and we’ll take immediate action.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog